
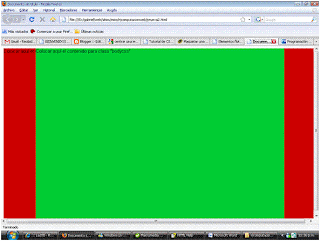
A continuacion se muestra un ejemplo de maquetacion con css.
Los codigos de los archivos que se usan son :
prueva2.html:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Documento sin título</title>
<link href="cssprueva2.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="contenedor">Colocar aquí el contenido para class "contenedor"
<div class="bodycss">Colocar aquí el contenido para class "bodycss"</div>
</div>
</body>
</html>
cssprueva2.css
.contenedor {
width: 100%;
background-color: #CC0000;
height: 100%;
position: absolute;
}
.bodycss {
background-color: #00CC33;
left: 50%;/*este elemento estará ubicado a la mitad de izq a derecha de su elemento contenedor , se define en las propiedades css de posiscion*/
top: 0%; /*este elemento estara ubicado justo a la mista altura de su elemento contenedor. se define en las propiedades css de posicion*/
position: absolute;
width: 800px;
margin-left: -400px;/*centra de der a izq,
con left:50% ,el objeto no estará centrado, sinó que el que estará en el centro será su vértice superior izquierdo, por eso nos falta restarle a esta posición la mitad del tamaño del objeto (400)*/
height: 100%;
}
Notas: para una mayor comodidad se puede usar en el dw la opcion diseño ->dibujar capa , en dw se debe editar en edicion ->preferencias->capas->anidar capaz para poder anidar capaz en forma automatica.
En alguna ocaciones puede traer dificultades dar los dos tamaños en foram de porcentajes.
En dw si damos a un div contenedor general un ancho de 100% en forma de diseño no se nota pero cuando se lanza el navegador ocupa en efcto el 100% de la pantalla.
En general es recomendable definir un sitio en 800x600, para ello podemos definir un div con este tamaño , pero en el codigo poner ancho de 100%, mientras que el div que tiene en si la pagina debe ser de 800px x 100% (centrado).
No hay comentarios:
Publicar un comentario